At the heart of planimbAI is the dynamic timeline, a unique and interactive way to visualize at a glance your progress as well as the time elapsed and remaining in your project. It seamlessly integrates AI timing support to help you stay calm when uncertainties are at their greatest.
Interacting With the Timeline #
The timeline is located at the top of the project screen, below the project’s name. You may have noticed the timeline changing its representation moments after you select a project. It moves from an overview of the entire time span between the scheduled start and end of your project, to a detailed mode that shows just the time remaining from today. Tap the timeline to manually toggle between the two modes.
Understanding the Markings on the Timeline #
In both overview and detailed mode, the gray vertical marker always indicates the current date. In overview mode, it represents the progress of time between the start and end dates of your project.

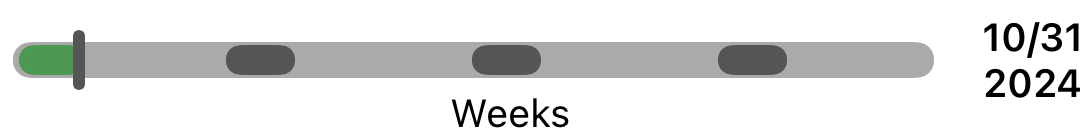
In detailed mode, the marker moves to a fixed position far left and the range to its right represents an enlarged view of the time remaining until the project’s scheduled end date. Depending on the time left from today, the timeline is scaled into years, quarters or months. When only little time is left, the scaling switches to weeks or days with darker areas representing weekends. The unit of scaling is displayed below the timeline.
Understanding the Dynamic Timeline #
By default, the colored progress bar is dynamic with respect to time. It indicates the progress of completed tasks in relation to the time elapsed in a project, assuming that, ideally, your workload should be distributed evenly over the time available. Therefore, the colored progress bar will line up with the gray vertical marker when the proportion of tasks completed matches the proportion of time elapsed in your project. Additionally, any deviation from a well-balanced schedule is accompanied by the progress bar’s color coding shifting from green (ideal) towards red (late) or blue (early) in both static and dynamic modes.
The dynamic timeline is designed to help you stay calm in the early stages of a project, when uncertainties are at their greatest. When AI timing support is enabled, it applies a correction for the estimated inaccuracy of your timing to the dynamic timeline and to the timing screen. As time progresses and your work is gaining momentum, the weight of the correction is gradually reduced and more weight is given to your actual tracked progress.
Early on in a project, the dynamic progress bar largely lines up with the gray vertical marker and barely accounts for your actual tracked progress. This reflects both uncertainty being common at the start of a project and the fact that more tasks might be added if it is still a long time until the scheduled end date. Only as time progresses will the timeline gradually take greater account of the actual amount of tasks completed, until matching the static timeline’s behavior when the project’s end date is reached.
How does the static timeline work? #
You can choose to disable the dynamic timeline via Me > Settings > Dynamic Progress Bar. When disabled, the colored progress bar remains static with respect to time and always shows the ratio of tasks completed to all tasks defined in a project, as you would normally expect it to.
How progress is counted #
Progress is counted by the number and weight of tasks and items marked as complete. The weight of a task is given by the number of tasks in its task list as well as their due dates. A sole task in one list has a higher weight than a task in another list of many tasks. This is also visualized on the diagram view. Lean more about why you should define multiple task areas.
An example to illustrate the difference between static and dynamic modes #
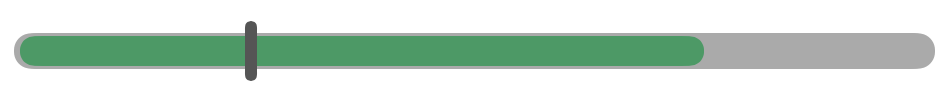
To make the most efficient use of the available time, you would be expected to have completed a quarter of the entire workload within a quarter of the time scheduled for a project. Say you completed three quarters of the entire workload within that time span, that is three times as much as expected. In that case the gray vertical marker will be at a quarter of the timeline’s width in both static and dynamic modes, always indicating the current date.
In static mode, the colored progress bar will fill three quarters the timeline’s width, indicating that you completed 75% of the entire workload. In dynamic mode, however, the colored progress bar will only be slightly ahead of the gray vertical marker, indicating that you have made more progress than expected at this point, but also considering that this is quite unusual early on in a project and that more tasks are likely to be added still.


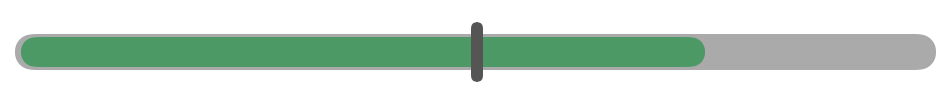
Now, assume that time moves on without completing or adding any more tasks. When half of the scheduled time has passed and three quarters of all work are marked as complete, the static progress bar will still be at 75%. The dynamic progress bar is now further ahead of the gray vertical marker, giving more weight to your tracked progress, but still short of 75%.


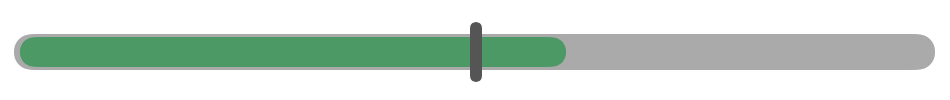
Conversely, had you completed just a quarter of all work at half of the scheduled time elapsed, the static progress bar would be at 25% while the dynamic progress bar would be only slightly short of the gray vertical marker to reflect the uncertainty common in early stages of a project.


At this point you might already be guessing the math governing the dynamic timeline. It will certainly be helpful to read through this example again and try experimenting a little in the app.
Why doesn’t the progress bar move backwards when I uncheck certain tasks? #
All checked items of a task remain checked when that task is unchecked. A task is viewed as the sum of its items (or as an equally large unit if it has none), so you need to uncheck items to let the progress bar move backwards in that case.